Always matches `prefers-color-scheme: light` media-query (no dark mode) · Issue #21427 · electron/electron · GitHub

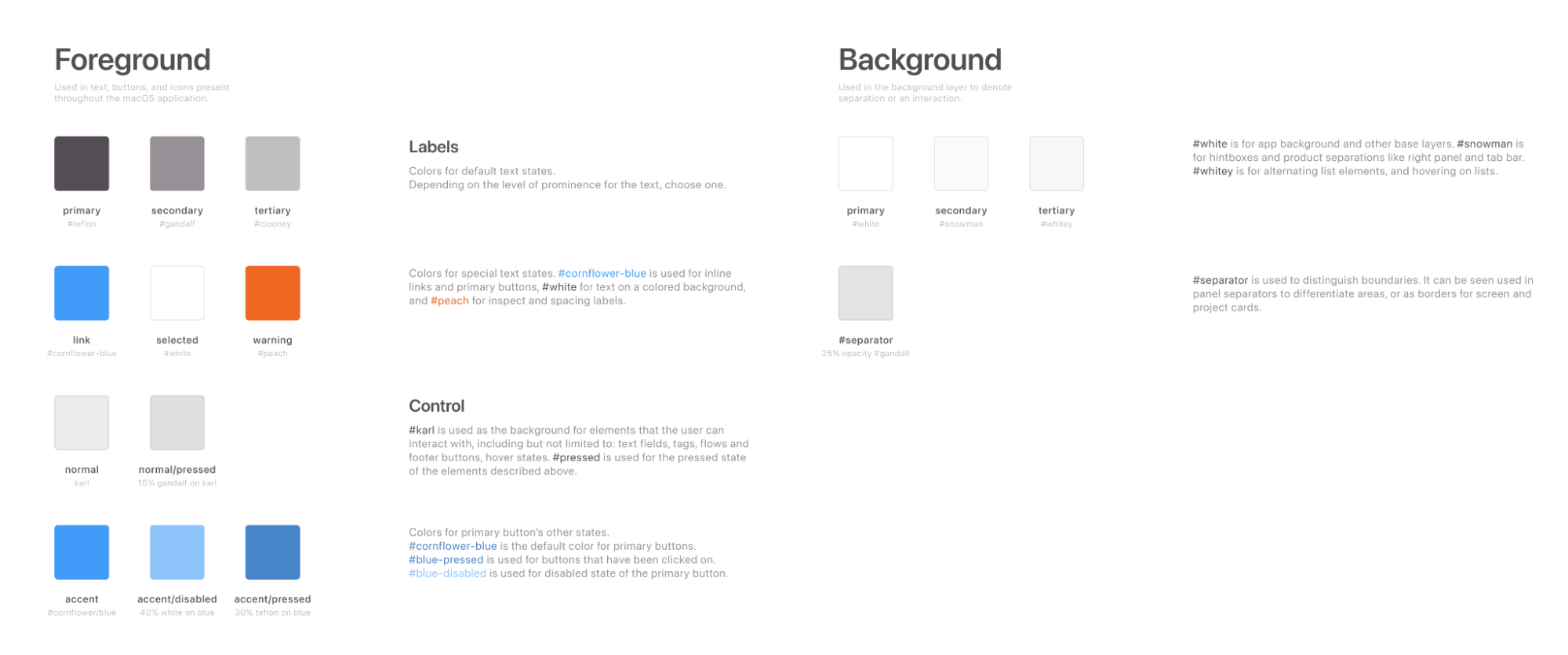
Stepping Out of the Light: Tips for the design and development of dark mode | by Kat Angeles | Muzli - Design Inspiration

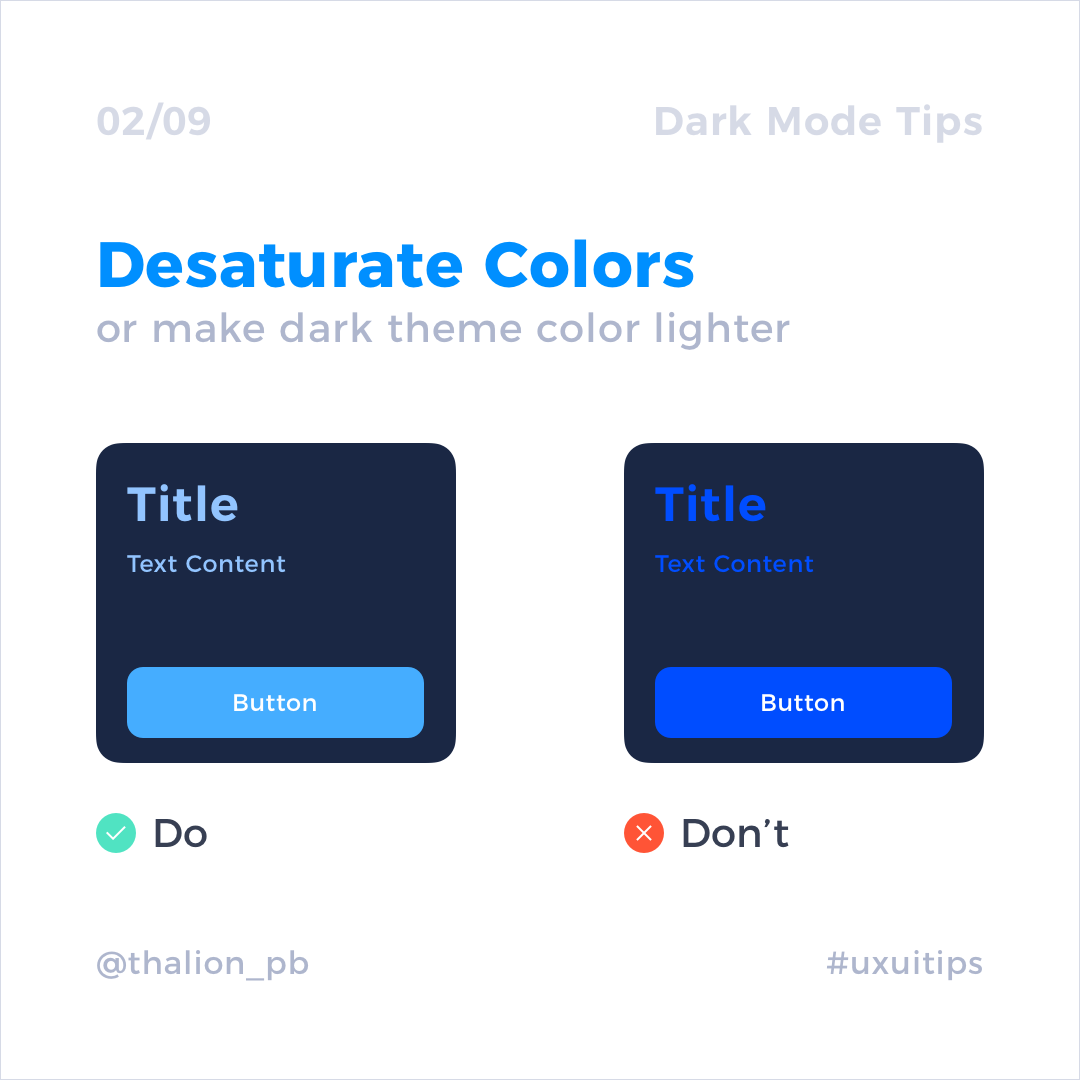
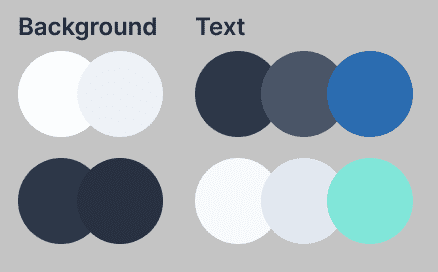
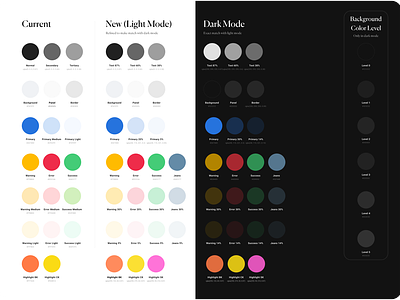
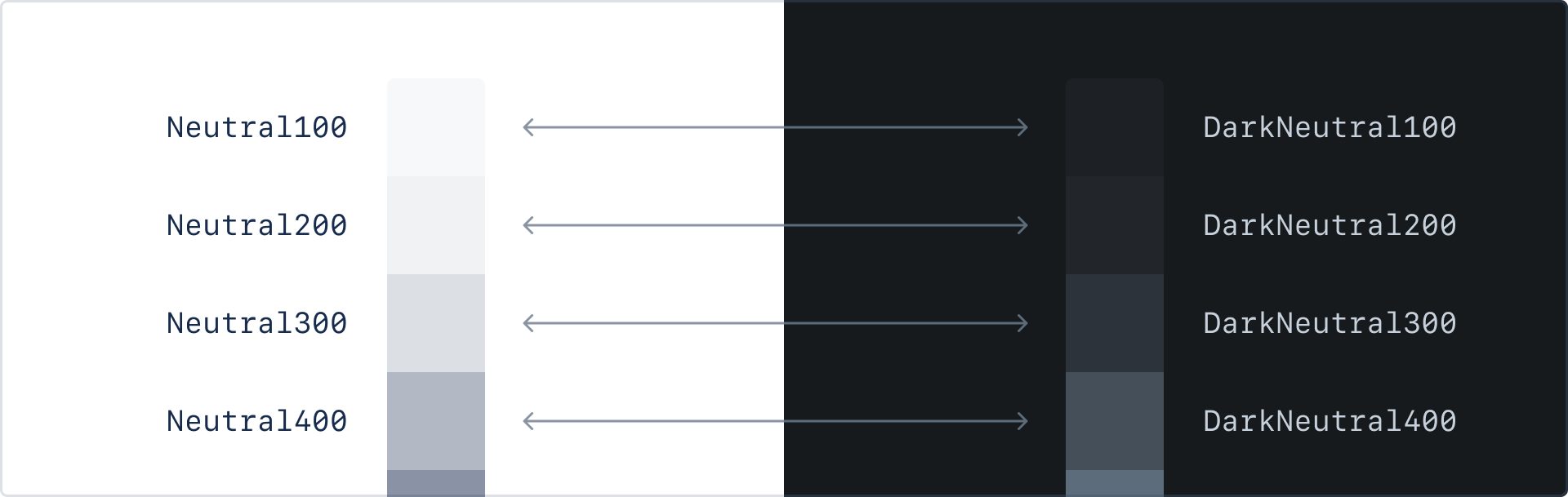
Daily UI Design Freebies - ▶️ Make two color palettes – for light and dark mode In the tip above, I mentioned that desaturated colors work better for the dark theme. On